

Balsamiq is user-friendly and explanatory so it gives different options for the skin, sketch, and wireframe, which are very important icons to note and use before any project is started.
#Umass balsamiq mockups skin#
These range from descriptions to skin to font and colours.
#Umass balsamiq mockups how to#
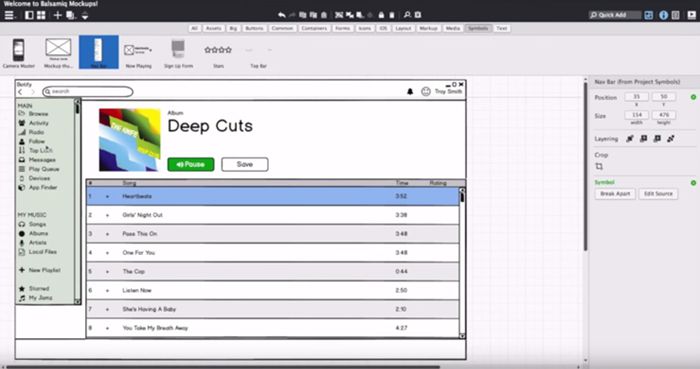
The following is a step-by-step guide of how to use Balsamiq Mockups to create a web application: One of Balsamiq's major advantages is that it allows a very quick creation of wireframes to communicate concepts and show ideas to people without them really having to go into the details of the design. Balsamiq Mockup has both sketch and pre-existing elements which make it faster to create designs. Over the years, there have been many versions and it has gone through different upgrades, the most recent being the Balsamiq Mockup 3. It is a highly graphical user-interface, mockup building application.

The Balsamiq mockup is a software tool used to sketch out user interface for websites, webs, desktop and mobile applications. Part 1: How to Create Mockups with Balsamiq However, depending on your skills and time, one of the ways is to use dedicated graphic software such as the Balsamiq. They are an innovative way to bring ideas to life. Mockups are full-sized design models used for product presentations and other purposes. Whether you are already a designer or not or you are currently aspiring to be one, you probably hear the word mockup being tossed around a lot. Developers use many UI/UX designs to outline their ideas, and a Balsamiq mockup is one of them.
#Umass balsamiq mockups pdf#
Share or present mockups with embedded links using PDF export, or use a 3rd party tool to export to code.Most designs start on a simple scale, although we all assume they require complex coding and extensive digital interface.

Linking lets you generate click-through prototypes for demos & usability testing Sketchy, low-fidelity wireframes let you focus design conversations on functionalityħ5 built-in user interface components and 187 icons, plus a whole lot of community-generated components. Plus you can load and save multiple mockups files, use all Keyboard Shortcuts and lots more.Balsamiq Mockups For Desktop will allow you to continue your work anytime, anywhere!

It works on planes, at coffee shops, and wherever you like to do uninterrupted work.Import and Export features ensure seamless integration with all the other versions of Mockups, for when you get back online. Mockups For Desktop allows you to work on your UI wherever you are, regardless of your Internet connection.


 0 kommentar(er)
0 kommentar(er)
